OH BABY
Baby Activity &
Development Tracker Mobile App

OVERVIEW
OhBaby is a user-friendly mobile application that allows you to easily monitor and track your baby's daily activities, based on your individual preferences. This includes options such as breastfeeding, breast milk pumping, bottle feeding, sleeping,
and other activities.
The app will provide you with valuable assistance throughout your baby's first year by offering step-by-step developmental exercises to be performed with the baby according to his developmental milestones.
Concept project designed as a part of UX/UI course 2022
ROLE
Competitive analysis
User Research
Wireframing
Usability Testing
UI design Prototyping
Understanding the Problem
As parents, you begin monitoring your baby's activities since birth, and the first few months can be incredibly overwhelming trying to remember numerous details about his daily routine.
Additionally, it's common to be required to share this information with other family members, further adding to the stress. These factors can lead to inconsistent tracking of the baby's activities, and can hinder your ability to fully comprehend your baby's daily behavior patterns and needs.
Competitive Analysis
The research examined several product categories, including baby activity trackers, developmental guides, and training guides. It focused on multiple aspects, such as navigation and orientation, structure, consistency, communication, feedback and feature-sets.


Insights
While analyzing other products , I took note of features and design patterns I might want to include in my app and the design rationale behind them:

Quick-access button for high-frequency actions
Many apps use a quick-access button for high-frequency actions, it can significantly improve the user's ability to utilize the app quickly and efficiently.

Data record of the baby's daily activities
The apps provide data record about the baby's activities, it can offer the user valuable insights into their baby's needs and behavior, enabling them to adapt and establish a more suitable daily routine.

Progress bar feature on the main screen
The guiding and training apps use a progress bar feature on the main screen to display the user's progress. This can motivate the user to continue using the app and complete the process.
Interviews
Interviews were conducted with five women, aged between 28 and 38 years old. Most of them were first-time mothers with babies ranging in age from 0 to 12 months.

"I have trouble keeping track of my baby's feeding records because they are written in so many places"
Goals
-
To learn if they track their baby's activities and what tools they currently use?
-
To learn which activity is most frequently tracked?
-
To understand if they use the tracked information to utilize their life?
-
To understand if they share information with other family members and how?
-
To learn if they engage in any activities to support their baby's development?
Insights

Multiply platforms creates disorganized tracking
Mothers tend to use mobile apps like notes and WhatsApp messages to track and share their baby's activities, this creates disorganized tracking with no one platform to contain all the data.

The most common activity tracked is feeding sessions
The most commonly tracked activity is the baby's feeding. A mother's feeding method is a sensitive matter that requires careful consideration when designing the app's onboarding settings.

Physical development activities are not being promoted
Many first-time mothers do not promote physical development activity with their babies due to a lack of awareness and knowledge.
Ideation Process
Based on the insights gathered from user research, I chose two main essential activities users can track with the app:
1. Track feeding sessions
The user can track a new feeding session based on the feeding methods preferences that were defined during the onboarding process.
2. Track developmental milestones
The user can track and monitor the baby's developmental milestones through step-by-step daily practices that are guided by the app.

How do I choose which feeding method the app will focus on?During the user research, two of the mothers shared that they are breastfeeding their babies and often pump breastmilk, and have milk stock in their fridge.
I started research this feeding method and discover new apps to explore. Moreover, I was surprised to discover a large online community that offers breast milk donations to mothers experiencing difficulties with breastfeeding or to LGBT parents.
This finding had a significant impact on the project's direction, as it opened up new areas of research and potential features such as monitoring of pumped milk stock and enable breast milk donations, that wasn't on the MVP but it was a supportive features I had to consider.
User Flows
-
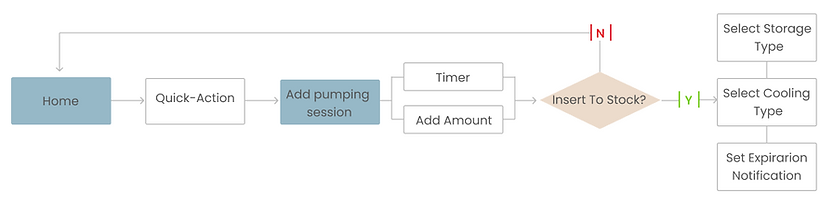
Flow 1: Track a new feeding session with pumping breastmilk and insert breast milk bag into app's stock.
-
Flow 2: View stock data and insert unused milk bags to the app's donations stockpile.
-
Flow 3: Track and monitor the baby's developmental milestones with daily practices.

Flow 1

Flow 3

Flow 2
Flow 2
View stock data and insert unused milk bags to the app's donations stockpile.
Wireframes & Prototype
The next step in the process was to take the insights from the research and user flows and create a low-fidelity prototype to establish the product's goals and validate them through usability testing, before proceeding to UI design.
Usability Tests
Usability tests were conducted at an early stage by using a clickable prototype. The aim was to evaluate whether users could easily navigate through flows 1 and 2:
-
Track a new feeding session with pumping breastmilk and insert breast milk bag into app's stock.
-
View stock data and insert unused milk bags to the app's donations stockpile.
Several areas for improvement were identified through these tests:
Visual Design
Design Guide
Color plays a significant role in the app's design, as each icon representing different activities has its distinct color. This element enables users to identify the activities they've tracked quickly and effortlessly.

Prototype
The wireframes were transformed into high fidelity screens and a prototype was created to showcase the app's interaction design patterns.
Onboarding
Users are presented with an overview of the app's features. This provides them with a comprehensive understanding of what the app has to offer. Additionally, users have the option to set their personal information within the app, allowing for a personalized experience tailored to their specific needs.
Track a new pumping session
The main screen of the app offers a quick action button for the user to select the pumping session action. By tapping this button, the app automatically provides the default time and date for the pumping session. However, the user also has the option to add additional information to the session, such as the amount of milk expressed and the stock level.
View stock data and insert unused milk bags to the app's donations stockpile
Users can select the pumping action to view data related to their milk production. This feature allows the user to easily manage their stock of milk bags. Additionally, the app provides a functionality where users can contribute unused milk bags to a donation stockpile, which can then be utilized by other mothers in need. This feature promotes a sense of community and enables mothers to support one another by sharing their pumped breastmilk.
Track and monitor the baby's developmental milestones with daily practices
The app provides daily development practices to create interaction between parents and their babies. To motivate users to stay engaged, the app includes a progress bar that visually represents their efforts and encourages them to continue their activities with their baby.
These development practices are accompanied by short explanatory videos that offer guidance and instructions. The videos help parents understand the purpose and technique behind each activity, ensuring they can effectively engage with their baby. Additionally, the app includes a timer feature that allows users to track the duration of each practice session, enabling them to record their progress over important milestones




High Fidelity Screens

Onboarding
Track a new pumping session


View stock data and insert unused milk bags to the app's donations stockpile

Track and monitor the baby's developmental milestones with daily practices
Dark Mode
One of the valuable insights gathered from user research is that mothers actively track their baby's activities during the night, therefore I design dark mode screens for this flow in addition.

Attribute | All pictures & vectors taken from freepik
Project Conclusions
Through this project, I gained a deeper understanding of the importance of UX research and how it is a crucial part of the design process.
What have I learned?
-
I'm not the user- As a mother myself, this project was close to my heart. I wanted to address the problems I experienced personally as first-time mom. By conducting user research, I discovered new pain points other than my own that needed to be addressed in the app's design.
-
MVP-One of the key lessons I learned was the importance of focusing on designing an MVP that solves the main problem. Initially I had analyzed various apps that help parents with different aspects of their baby's life and tried to combine them all into one app. However, after conducting user research, I shifted my focus to more specific goals and pain points.

